Not all cool ideas are actually good.
Back in 1983, around the time the IBM PC made its debut, my boss at Intel had acquired a very innovative personal computer: the Hewlett Packard 150.
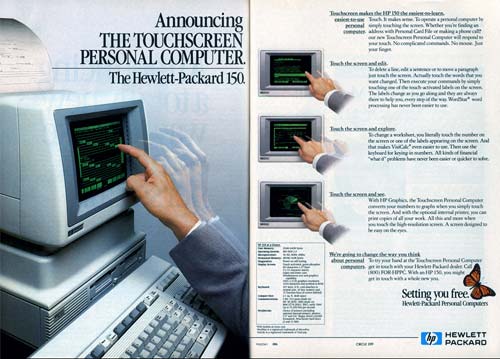
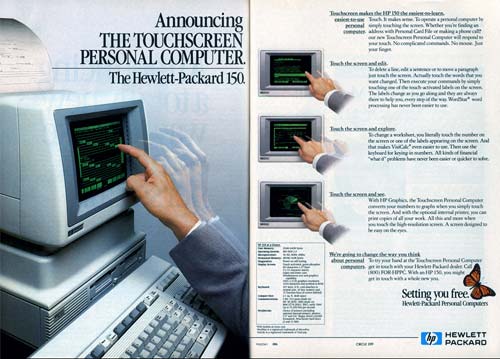
I remember it well; it was a really cool machine – at least in the context of its day: it had an 8MHz (yes, 0.008 GHz) CPU and 256KB (0.000256 GB) memory, as well as two floppy disks of 270KB each. It also had that solid look and feel that the better companies gave their machines when they could charge thousands of dollars for them. But what made it super cool was the screen, and the ad here shows you how proud HP was of developing it:

The HP 150 had the first Touch Screen I’ve ever seen on a commercial computer. It was actually a regular nine inch green CRT, with a bezel that had holes all around it with IR emitters and detectors in them; sticking a finger at the screen would block some IR rays and tell the computer where you were pointing. And this is where the designers had failed: they forgot that the human arm is not designed to be held in the air, poking at a surface in front of one’s face. The resultant muscle fatigue was known as Gorilla Arm…
That alone was enough to relegate this screen to the junk heap of failed ideas, and touch screens would have to wait for tablets and devices that can lie flat on a tabletop or be held in one’s hand.
Still, you have to admit it was a good looking machine!

Photo source: Computer museum, Stuttgart University.






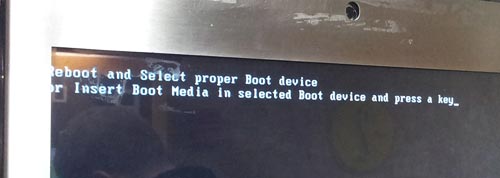
 When Elisha Otis invented the ‘safety elevator’ mechanism in 1852, elevator crashes have become a rare event indeed. But these days “crash” has a new meaning, which Otis couldn’t have foreseen. Consider the elevator in the photo, from the Azrieli towers in Tel Aviv. It has a wonderful new control system with a large computer screen to tell you what’s going on.
When Elisha Otis invented the ‘safety elevator’ mechanism in 1852, elevator crashes have become a rare event indeed. But these days “crash” has a new meaning, which Otis couldn’t have foreseen. Consider the elevator in the photo, from the Azrieli towers in Tel Aviv. It has a wonderful new control system with a large computer screen to tell you what’s going on.