I was at a fancy home and kitchenware store and saw the box in the photo here, containing – it says on the front – “Salt & Pepper Napkin Rings”. This sounded weirdly intriguing, like “Oregano & Thyme Spark Plugs”, so I took a closer look. Turns out this is one of the stranger design ideas I’ve had the pleasure of meeting.
 Napkin rings, in case you haven’t dined in the fancy places that use them (I don’t, but my grandmother used to have them before paper napkins appeared), are used around linen napkins when setting a table. What do they have to do with condiments? Well, as you can see in the close up, each of these rings has two inner compartments that can be filled with salt and pepper, giving each diner a personal set of shakers… combined into one unit (a dubious idea IMO), integrated into the napkin ring (a terrible idea IMHO).
Napkin rings, in case you haven’t dined in the fancy places that use them (I don’t, but my grandmother used to have them before paper napkins appeared), are used around linen napkins when setting a table. What do they have to do with condiments? Well, as you can see in the close up, each of these rings has two inner compartments that can be filled with salt and pepper, giving each diner a personal set of shakers… combined into one unit (a dubious idea IMO), integrated into the napkin ring (a terrible idea IMHO).

So why is this a bad idea? Many reasons, from the hassle of having to keep them all filled, to the inevitable spills when a ring is overturned, to the difficulty keeping one condiment in while pouring the other out… but primarily, because why on earth do it? A Swiss Army Knife has its benefits when you’re a Swiss soldier, or a boy scout… but not every set of disparate functions need to be designed into an uneasy coexistence!
Have to hand it to them, at least… if you ignore the two plastic stoppers, the ring is surprisingly elegant looking! 🙂
 Here is a photo I snapped in a kitchen area in a company I visited. See what’s wrong?
Here is a photo I snapped in a kitchen area in a company I visited. See what’s wrong?


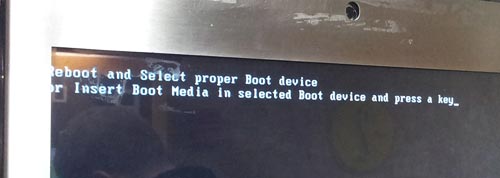
 When Elisha Otis invented the ‘safety elevator’ mechanism in 1852, elevator crashes have become a rare event indeed. But these days “crash” has a new meaning, which Otis couldn’t have foreseen. Consider the elevator in the photo, from the Azrieli towers in Tel Aviv. It has a wonderful new control system with a large computer screen to tell you what’s going on.
When Elisha Otis invented the ‘safety elevator’ mechanism in 1852, elevator crashes have become a rare event indeed. But these days “crash” has a new meaning, which Otis couldn’t have foreseen. Consider the elevator in the photo, from the Azrieli towers in Tel Aviv. It has a wonderful new control system with a large computer screen to tell you what’s going on.






 One of the first scientific facts you learn as a child is that snowflakes, those lovely art creations of nature, have a six-fold symmetry. And they do; the properties of water molecules see to that. Hence the standard symbol for snow (and freezing, and cold in general).
One of the first scientific facts you learn as a child is that snowflakes, those lovely art creations of nature, have a six-fold symmetry. And they do; the properties of water molecules see to that. Hence the standard symbol for snow (and freezing, and cold in general).

